Background image Utilities
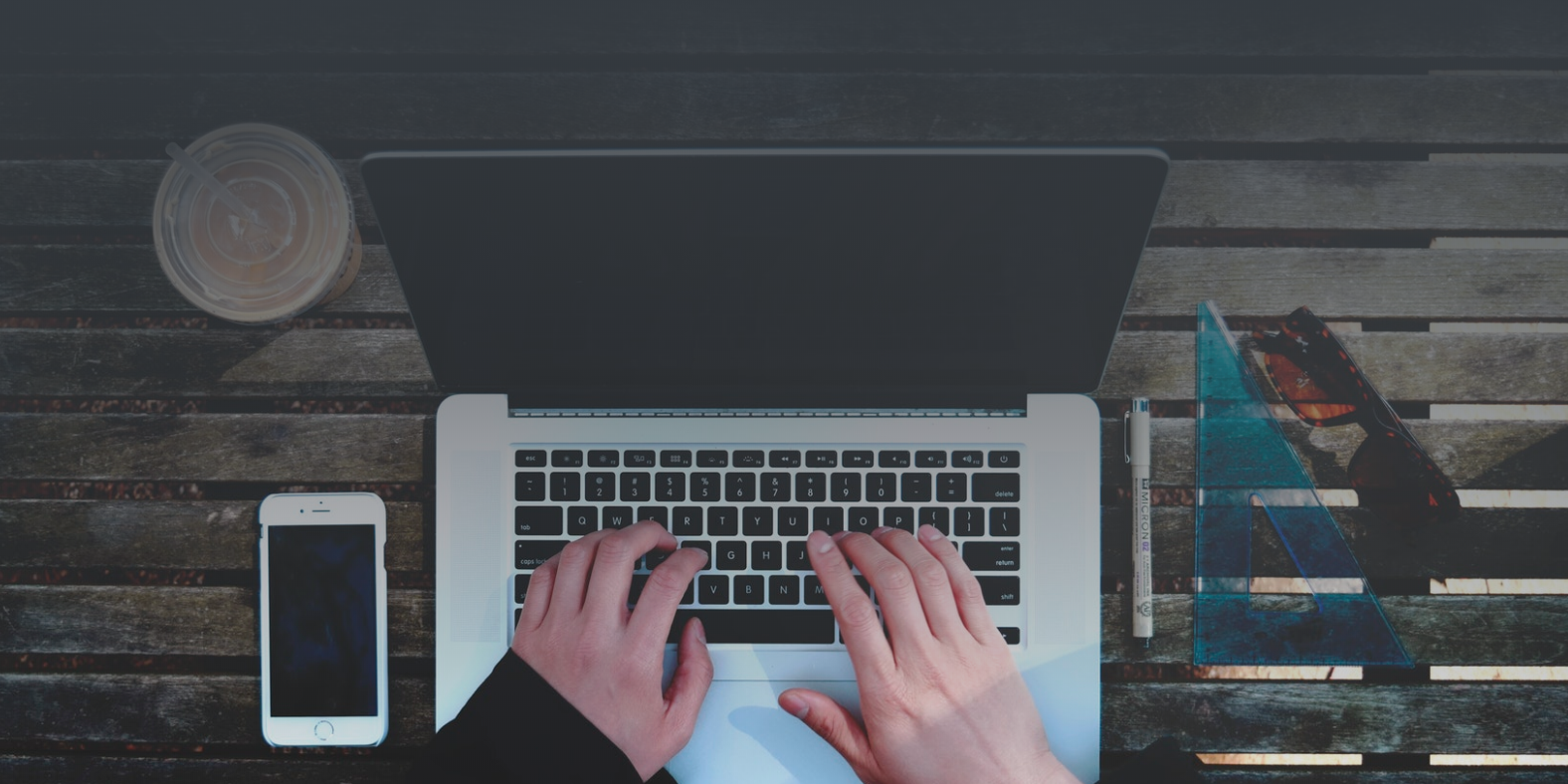
The background images are specially chosen illustrations to convey a feeling in the introductions to our websites, They are beautiful and high quality images to give the best experience.
The images are full and fixed background to give a sensation of Parallax without Javascript.
Use
Add bg-x to the container that you applied the background. example:
<body class="e-container-fluid bg-d"></body>
<div class="e-face bg-a">...</div>
<div class="e-container bg-b">...</div>
<div class="e-container-fluid bg-c">...</div>
<section class="e-section bg-random">...</section>You only need a simple class to create these beautiful backgrounds, even if you need to add window sizes you can use the following:
<div class="e-face e-sm-screen bg-a">...</div>
<div class="e-container e-md-height bg-b">...</div>
<div class="e-fullscreen bg-c">...</div>Our favorite background.
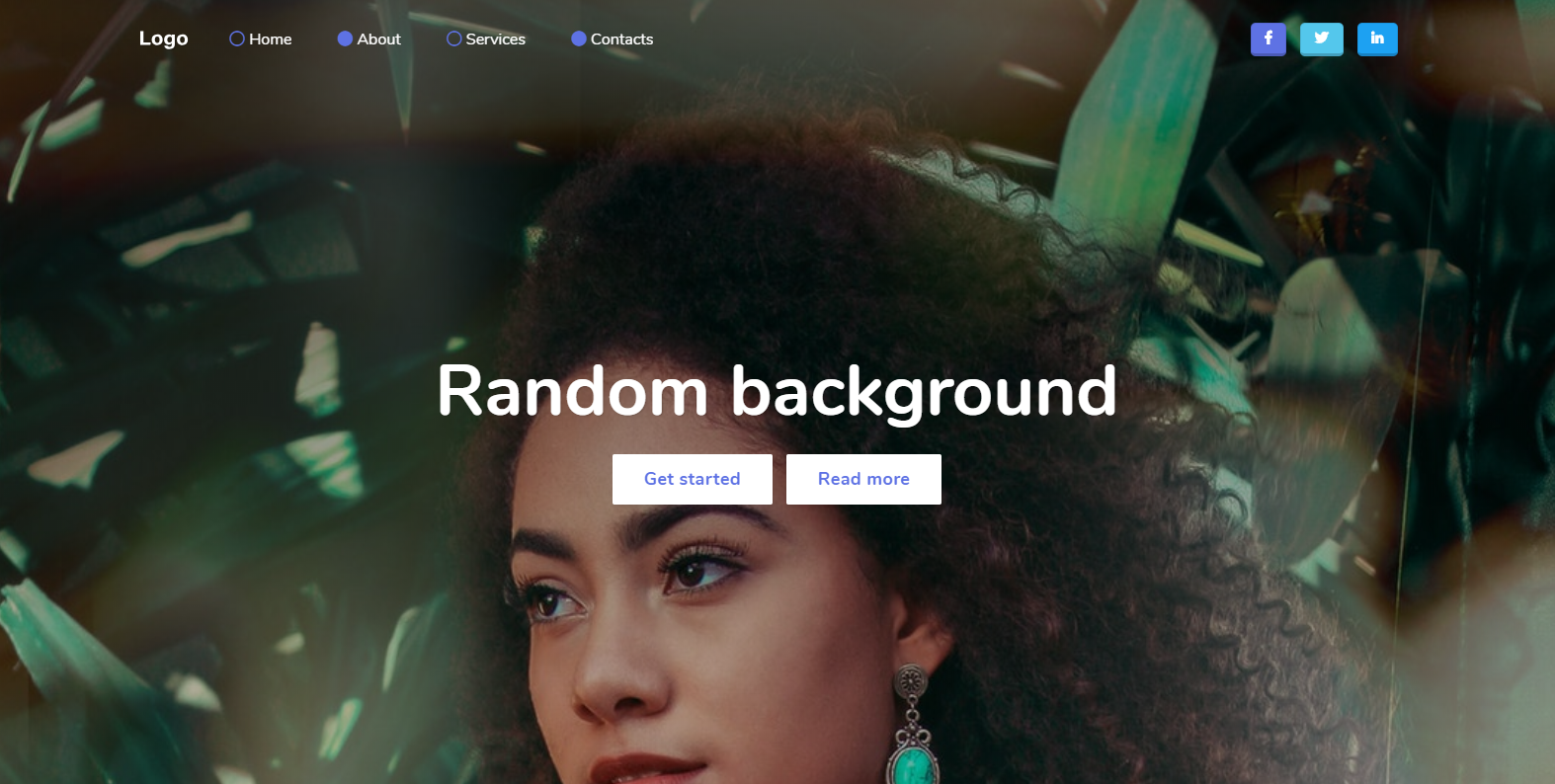
Random background, It is a background that changes every time the page or window is updated. Perfect for safe sites and daring styles. Its beautiful!
Use : bg-random

<div class="e-face bg-random">
...
</div>Create your personal background
Use this piece of CSS code to create your own background with the image you want for your project. Create a class in your stylesheet and apply to the container element you want.
.my-background {
background: linear-gradient(rgba(0,0,0,.5),rgba(0,0,0,.3)), url("Your-URL-IMAGE");
background-size : cover;
background-repeat : no-repeat;
background-attachment: fixed;
height : 100%;
}